 最近完成了一个使用 React+Redux 组合的项目,以前仅仅是接触了解以及学习,并未正儿八经地使用过,因此这一次可以说是第一次完整地再一个项目当中使用。因而对于认识之浅显请轻拍。
最近完成了一个使用 React+Redux 组合的项目,以前仅仅是接触了解以及学习,并未正儿八经地使用过,因此这一次可以说是第一次完整地再一个项目当中使用。因而对于认识之浅显请轻拍。
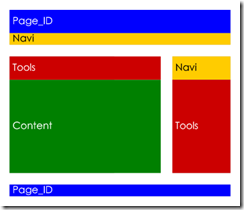
从架构和层次的层面,这个组合给我最好的感受是干净利落的解耦。有不少 JavaScript 框架尝试解决解耦问题,但是到了落实的层面上很容易出现分层分模块不容易严格控制,缺少清晰标准等问题。但是 React+Redux 的组合没有这个问题,我们把应用中 JavaScript 的部分分层为 action、client、config、constant、reducer、store、util 和 view 几个部分,其中 view 又进一步划分 [……]阅读全文









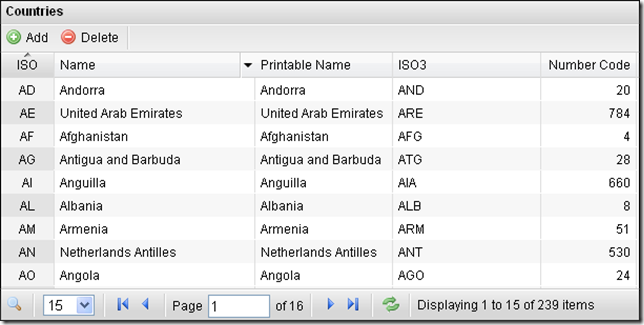
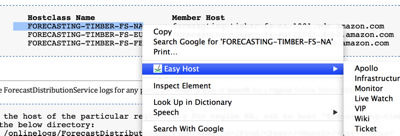
 经常要访问一些工具网站,根据页面上特定的取值。这些行为其实完全可以被视作重复劳动,有机会被脚本或者插件的自动行为取代。iMacro 或者 Greasemonkey 都是做这件事的好工具,今天下午有时间,要不干脆写一个 Chrome 插件吧。
经常要访问一些工具网站,根据页面上特定的取值。这些行为其实完全可以被视作重复劳动,有机会被脚本或者插件的自动行为取代。iMacro 或者 Greasemonkey 都是做这件事的好工具,今天下午有时间,要不干脆写一个 Chrome 插件吧。