先看一段代码:
setTimeout(function(){
alert("a");
}, 0);
while(1);
alert("b");
希望在马山可以弹出一个警告提示框 “a” 来,但是始终没有来;而且,在 FireFox 中跑还得到了这样的提示,并提示你是否要终止这段脚本的执行,遇事我选择终止以后,“a” 倒是弹出来了,但是 “b” 却弹不出来了:
Warning: Unresponsive Script
A script on this page may be busy, or it may have stopped responding. You can stop the script now, or you can continue to see if the script will complete.
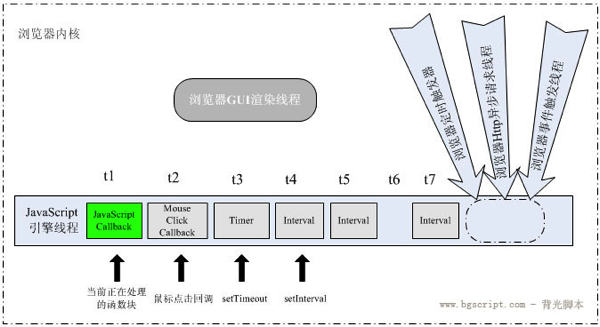
因为浏览器多个事件放入队列中执行,每个事件执行的过程当中,是没法中断的(比如有鼠标响应事件、页面渲染事件、还有 setTimeout 定义的事件等等)。“b” 所在的那段脚本被终止了,但是 “a” 所在的那段逻辑已经进入了事件队列,并没有被终止。从这个例子也可以看出,JavaScript 的延迟执行并不准确。但是话说回来,既然这里希望马上执行,为什么要使用 setTimeout 方法呢?
原因很简单,因为这里我希望把这个弹框的逻辑放到事件队列中去。

为什么要设计成单线程的
其实 javascript 核心语言没有包含任何线程机制的,还有客户端的 javascript 也是没有明确定义线程机制,但是 javascript 还是严格按照” 单线程” 的模型去执行代码。为什么?网上很多声音都说这和它的历史有关系,但是,其实有一个更重要的原因——死锁。多线程的 GUI 框架特别容易死锁,这篇文章 《Multithreaded toolkits: A failed dream?》描述了其中的缘由,大致是说 GUI 的行为大多都是从更抽象的顶部一层一层调用到操作系统级别,而事件则是反过来,从下网上冒泡,结果就是两个方向相反的行为在碰头,给资源加锁的时候一个正序,一个逆序,极其容易出现互相等待而饿死的情况,而这种情况下要解决这一问题无异于 “fight back an oceanic tidal force”——推荐阅读。AWT 最初其实就是想设计成多线程的,但是使用者非常容易引起死锁和竞争,最后 Swing 还是做成了单线程的。但凡这种 event loop+单线程执行的模式,我们还可以找到很多,比如 JDK 的 GUI 线程模型,主线程就是一个 “主事件循环”(再后来才引入了 Event Dispatch Thread,但这并不改变整体的基本线程模型),还有 Mac 系统的 Cocoa 等等,都是这样的模式。
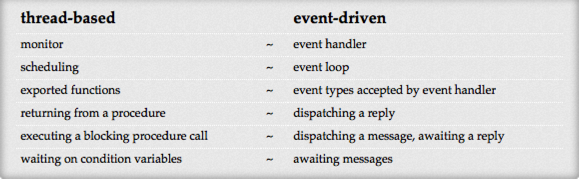
另外,关于 thread 还是 event,这两种典型模式的优劣比较,在 《The Case of Threads vs. Events》这篇文章中有详细的比较:

伪 sleep 方法
JavaScript 是没有 sleep 方法的,正因为它是单线程执行的,sleep 方法是没有意义的。如果非要 sleep,我们只能实现一个没有意义的伪 sleep:
function sleep(time) {
var start = new Date().getTime();
while (true) {
if (new Date().getTime() - start > time) {
break;
}
}
}
但是这个伪 sleep 是没有意义的,因为这个循环会不断消耗 CPU 去比对时间(要不消耗 CPU 去比对时间是需要系统调用的,这在 JavaScript 里面是不可能实现的),并不是真正的 sleep,而是没有响应地工作。
拆分耗时逻辑
很多时候我们需要把耗时的逻辑拆分,腾出时间来给其他逻辑的执行:下面的代码源自 《Timed array processing in JavaScript》这篇文章,作者首先给出一个这样的拆分逻辑执行的框架代码:
function chunk(array, process, context){
var items = array.concat(); //clone the array
setTimeout(function(){
var item = items.shift();
process.call(context, item);
if (items.length > 0){
setTimeout(arguments.callee, 100);
}
}, 100);
}
但他同时也马上指出了其中的问题,100 毫秒的间隔延时太长了,也许 25 毫秒就够了,但是不能为 0,0 也可以使得这个执行拆分成多个事件进入队列,但是我们需要给 UI 的更新渲染等等留一些时间。于是他又改进了一下:
//Copyright 2009 Nicholas C. Zakas. All rights reserved.
//MIT Licensed
function timedChunk(items, process, context, callback){
var todo = items.concat(); //create a clone of the original
setTimeout(function(){
var start = +new Date();
do {
process.call(context, todo.shift());
} while (todo.length > 0 && (+new Date() - start < 50));
if (todo.length > 0){
setTimeout(arguments.callee, 25);
} else {
callback(items);
}
}, 25);
}
可以看见,这可以更充分地利用时间,执行的任务放到一个数组中,只要每次 chunk 内执行的时间不足 50 毫秒,就继续执行;一旦超过 50 毫秒,就留给外部事件 25 毫秒去处理。
Web Worker
本质上说,web worker 是运行在后台的 JavaScript,不会影响页面的性能。 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。Web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。这可以看做是 HTML5 尝试为单线程 JavaScript 弊端做的改进(当前问题还有不少,譬如浏览器差异)。
var w=new Worker("w.js");
和 web worker 通信,需要在 worker 的 w.js 中实现一个 onmessage 函数:
onmessage =function (evt){
var data = evt.data;
postMessage(data); // 发消息给主线程
}
再在主线程中:
worker.postMessage("hello world"); //发消息给工作线程
w.onmessage = function (event) {
// ...
}
把嵌套调用变成链式调用
这和今天的话题有点远,但是因为 setTimeout 使用得多了,这个问题几乎必现,所以在此提一提。这个问题就是嵌套层次过深的问题,这在设计 JavaScript 框架的时候尤其明显:
setTimeout(function(){
// logic
setTimeout(function(){
// logic
setTimeout(function(){
// logic
}, 200);
}, 20);
}, 100);
有一个通用的优化办法,把嵌套调用优化成链式调用:
runner.push(function() {
// logic
}, 100)
.push(function() {
// logic
}, 20)
.push(function() {
// logic
}, 200)
.run();
文章未经特殊标明皆为本人原创,未经许可不得用于任何商业用途,转载请保持完整性并注明来源链接 《四火的唠叨》
倒果为因了,AWT/SWT 很难死锁,Swing 是因为设计太复杂,最后没法搞定多线程,才用单线程不可,然后再导入 swing worker 等等东西。反而在 Swing 的 App 中很容易死锁,直接 threads dump 出来可以看到 blocked。
js 永远的痛