- VML,IE 支持;
- SVG,FF、Safari 和 Opera 支持;
- Canvas,HTML5 规范支持。
后端生成图形较为便捷,但是没法生成能够响应用户行为的动态图形(比如生成一个地图,用户点击地图上的某个城市,要显示城市信息,这通过后端图形生成很不容易做到),而且生成图形会吃掉服务端的性能。前端生成图形方面,有用 Applet、ActiveX(这两个都不是什么好东西),Flash 等等,但是现在,我们有纯文本的更好的选择。
下面会就这几种标准做一个介绍:
VML
Vector Markup Language(矢量标记语言)是一种 XML 语言,用于绘制矢量图形。1998 年 VML 建议书由微软、Macromedia 等向 W3C 提出审核。VML 遭到拒绝,因为 Adobe、Sun 等提出了 PGML 计划书。这两套标准后来合并成更具潜力的 SVG。尽管 VML 规格一度遭到 W3C 的拒绝,并为大多数使用者所遗弃,但微软依然将 VML 的标准规格实现到 Internet Explorer 5 及之后的版本。
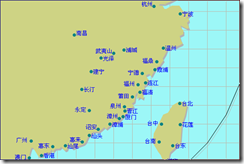
这里可以找到许多 VML 的例子。
以这段代码为例,在 IE 浏览器下将展示一个蓝色实心的椭圆 :
<html xmlns:v>
<style>v\:*{behavior:url(#default#VML);position:absolute}</style>
<body>
<v:oval style="left:0;top:0;width:100;height:50" fillcolor="blue" stroked="f"/>
</body>
</html>
上面 xmlns:v 指的是 VML 的命名空间,你当然可以写全成:xmlns:v=”urn:schemas-microsoft-com:vml”;style 标签内的的 v\:* 是一个 css 样式,表示所有以”v:” 开头的标签的 dom 元素都继承了这个样式;v:oval 则绘制了一个椭圆形。
VML 支持动态脚本的调用,即可以在 VML 中嵌套 JavaScript。其实这也没有什么奇怪的,本身是 DOM 对象,和 JavaScript 的关联与 HTML 并无二致。
SVG
可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG 由 W3C 制定,是一个开放标准。在 W3C 自己看来,SVG 的竞争对手应该主要是 Flash,它的标准被开源,并且支持浏览器传统的 DOM。
SVG 格式和前面提到的 VML 一样,支持脚本,容易被搜索引擎索引。SVG 可以嵌入外部对象,比如文字、PNG、JPG,也可以嵌入外部的 SVG。它在移动设备上存在两个子版本,分别叫做 SVG Basic 和 SVG Tiny。
示例:
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="467" height="462">
<!-- This is the red square: -->
<rect x="80" y="60" width="250" height="250" rx="20" fill="red"
stroke="black" stroke-width="2px" />
<!-- This is the blue square: -->
<rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
stroke="black" stroke-width="2px" fill-opacity="0.7" />
</svg>
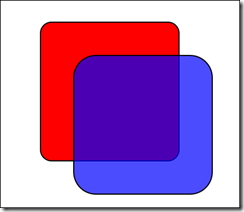
上面的例子,将展示红蓝圆角矩形嵌套的图形,可以看到蓝色矩形的 fill-opacity 属性带来的透明效果:
事实上,即便作为 W3C 标准,不同浏览器对其支持力度还是大不相同,Opera 支持比较好,对 SVG 特性支持得最多。IE9 以下的版本如果要支持 SVG,需要安装 Adobe 公司的一个名为 Adobe SVG Viewer 的插件,不过效果一定不如浏览器原生支持出色(只有 IE 原生不支持 SVG,浏览器中 IE 永远是那么另类,直到 IE9 才算部分支持)。
矢量图形格式和 JPEG 等格式相比,易于读懂、无损放大以外,可以利用 gzip 压缩算法进行文本压缩从而获得很大的压缩比,所以大小通常要比 JPEG 等小很多(SVGZ)。
Canvas
Canvas 标签是 HTML 的标签之一,允许脚本动态渲染图像。开始由苹果推出,Safari 率先支持,IE 上对 Canvas 的支持可以通过诸多 JavaScript 库实现。HTML5 大势所趋,IE9 也支持了 Canvas。Canvas 和 SVG 有相当程度互补之处,相比而言 VML 应该是将被淘汰的标准。
<html>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
</body>
</html>
很明显,这会输出一个红色矩形。
Canvas 存在一个基于 JavaScript 的绘图 API,这是和 SVG、VML 的不同之处,但是基于 JavaScript 就意味着通常对于 DOM 的操作不像 SVG、VML 那么容易,每次对图像的修改可以移除一个 DOM 对象即可,而是要完全重画图形。
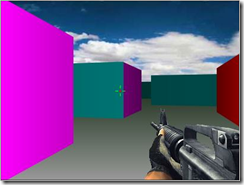
另外一个,Canvas 具备 3D 图形的特性(其实 VML 和 SVG 在开源包支持下也可以具备这样的特性),虽然现在支持 3D 特性的浏览器还很少,支持能力还很薄弱,但是未来相信能看到 App 和网页的大统一。
值得一提的是,当前 SVG 和 VML 在浏览器支持度的不同,使得诸多前端矢量图形库针对 IE 和非 IE 做了两套实现,保证在 IE 下用 VML 渲染,而其他浏览器中则用 VML 渲染,而对于 Canvas 的支持目前还相对较少。但是由于 HTML5 API 带来的互补特性,我们会看到越来越多的矢量图形库借由其对页面图形渲染的支持,比如它。
最后,是不是不使用这样的网络图形标准就不能再网页上绘图了?当然不是!通过纯粹的 HTML+CSS 一样可以做到。而 HTML 5+CSS 3 绘图的例子就更多了。
文章未经特殊标明皆为本人原创,未经许可不得用于任何商业用途,转载请保持完整性并注明来源链接 《四火的唠叨》



哈哈,可以通过 javascript 绘制 BITMAP 位图,看我的这:
http://github.com/glaciall/jsBitmap