 最近在项目里面要用到 JavaScript 来绘制图表,JQuery 的插件 Flot 是一个不错的选择。和我之前介绍过的 D3 不同,它的唯一目的就是用来绘制曲线图的,即便是它的不同插件的功能,也基本上都在这个范畴之内。
最近在项目里面要用到 JavaScript 来绘制图表,JQuery 的插件 Flot 是一个不错的选择。和我之前介绍过的 D3 不同,它的唯一目的就是用来绘制曲线图的,即便是它的不同插件的功能,也基本上都在这个范畴之内。
Flot 采用 Canvas 绘制图形(Web 总共就有三种常见方式来绘制图形,不了解的同学请看这篇文章),在数据量非常大的时候,你需要考虑浏览器端的性能问题。顺便提一句,D3 是采用 SVG 来绘制图形的,从我自己的体会来说,对于拖动图来说,SVG 会比较流畅。
首先介绍一下数据的格式。数据来自一个数组嵌套的 JSON 格式,如:
[[0, 3], [4, 8], [8, 5], [9, 13]]
这就给定了一个二维图上供绘制连线的几个点。
数据可以直接通过 API 传给 Flot,让它自行决定数据展示的样子:
$(function () {
var d1 = [];
for (var i = 0; i < 14; i += 0.5)
d1.push([i, Math.sin(i)]);
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
// a null signifies separate line segments
var d3 = [[0, 12], [7, 12], null, [7, 2.5], [12, 2.5]];
$.plot($("#placeholder"), [ d1, d2, d3 ]);
});
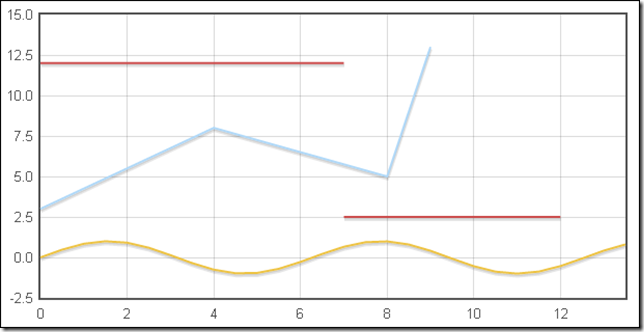
这是官网上的例子,代码很简洁。从数据上看,其实是三层数组嵌套:
- 第一层是点坐标;
- 第二层是同一条线内的点序列;
- 第三层是不同的线的排列。
你可以看到这样的图案:
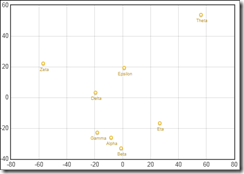
你也可以在数组的第三层,给定一种被称为 “series” 的对象,而不是单纯的数据,来指定你想要的线条的展示形式,如:
var d1 = [];
for (var i = 0; i < 14; i += 0.5)
d1.push([i, Math.sin(i)]);
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
var d3 = [];
for (var i = 0; i < 14; i += 0.5)
d3.push([i, Math.cos(i)]);
var d4 = [];
for (var i = 0; i < 14; i += 0.1)
d4.push([i, Math.sqrt(i * 10)]);
var d5 = [];
for (var i = 0; i < 14; i += 0.5)
d5.push([i, Math.sqrt(i)]);
var d6 = [];
for (var i = 0; i < 14; i += 0.5 + Math.random())
d6.push([i, Math.sqrt(2*i + Math.sin(i) + 5)]);
$.plot($("#placeholder"), [
{
data: d1,
lines: { show: true, fill: true }
},
{
data: d2,
bars: { show: true }
},
{
data: d3,
points: { show: true }
},
{
data: d4,
lines: { show: true }
},
{
data: d5,
lines: { show: true },
points: { show: true }
},
{
data: d6,
lines: { show: true, steps: true }
}
]);
展示成如下形式:
关于线条类型,总共有 line、point、bar 这三种类型可以选,当然也可以是这三种类型的组合。
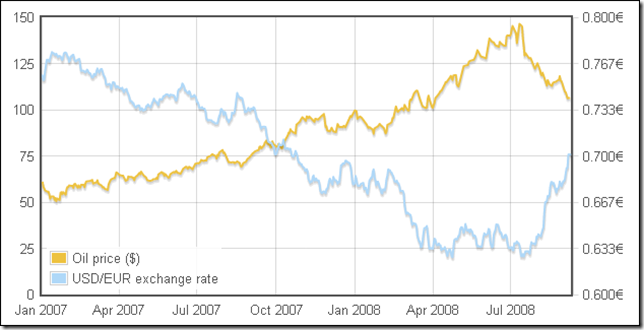
对于不同坐标轴(axes)和不同坐标单位的展示,例如里面横轴表示时间,格式 “yyyy/mm/dd” 这样的,纵轴表示行驶的里程,格式是 “xxx (km)” 这样的,解决这样的问题,你需要做的是:
首先需要把所有数据数值化,就是变成纯粹的整形或者浮点型的数值,这样 Flot 才能识别数据的格式,例如时间就变成毫秒数,里程就变成千米数;
再自定义坐标轴展示的 callback 函数。例如:
{ position: "left", tickFormatter: KMFormatter, show: true, labelWidth: 30, show: true}
Flot 是支持多 x 轴或者多 y 轴的,在这种情况下,series 中只要指定了数据对应的坐标轴的序号,就可以实现多轴效果:
还有两个概念需要提及,一个是 “legend”,就是展示在图中(比如上图中的左下角)或者图外面的图示,用来标识图中不同颜色的线分别表示什么含义;还有一个叫做 “grid”,就是图中的网格,也包括坐标轴的刻度和图形的边框。
核心的概念就是这些,Flot 的 API 设计得很简洁,所以需要额外学习的东西也很少,马上就可以上手使用。
具体的信息,可以阅读它的官方 API 文档,这非常有用;但是还有很多信息,是需要阅读源码获得的(特别是它的许多插件都是没有什么文档的),源代码写得很清楚。
比较有用的插件包括这几个:
- 支持图像拖拽和图像缩放的插件,这两者合并起来就可以实现像 Google 地图一样的功能了;
- 区域选取的插件;
- 还有这个:Cross Hair,可以在图像的鼠标位置上显示一条位置竖线,便于比较相应的数值。
这些直观的例子都可以在这里找到。
文章未经特殊标明皆为本人原创,未经许可不得用于任何商业用途,转载请保持完整性并注明来源链接 《四火的唠叨》



由于工作需要,用这个插件有段时间了,除了没有立体绘图外,其他基本都全了,而且响应速度很快