D3.js 是一个基于数据的操作文档的 JavaScript 库,可以让你绑定任何数据到 DOM,支持 DIV 这种图案生成,也支持 SVG 这种图案的生成(如果你对 SVG 不熟悉,请先看一下这篇文章,它介绍了 SVG、VML 和 Canvas)。D3 帮助你屏蔽了浏览器差异,做出来图案的效果可以说是炫目得一塌糊涂,可是代码却很简洁。在我第一次听人介绍 D3 的时候,确实被其示例震撼到了,大量的例子在这里可以找到。
D3.js 是一个基于数据的操作文档的 JavaScript 库,可以让你绑定任何数据到 DOM,支持 DIV 这种图案生成,也支持 SVG 这种图案的生成(如果你对 SVG 不熟悉,请先看一下这篇文章,它介绍了 SVG、VML 和 Canvas)。D3 帮助你屏蔽了浏览器差异,做出来图案的效果可以说是炫目得一塌糊涂,可是代码却很简洁。在我第一次听人介绍 D3 的时候,确实被其示例震撼到了,大量的例子在这里可以找到。
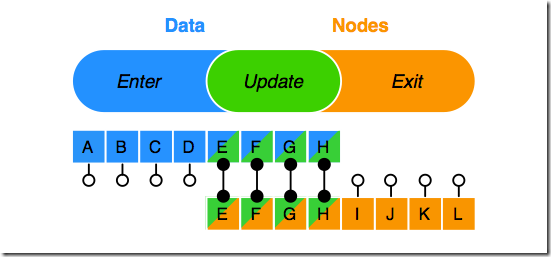
这是 D3 以数据为核心的一个示意图,可以简单这样来解释:有一个选择区(selection),存在若干节点(node),因此可以容纳若干数据(data),最大可容纳数据的量等于节点的个数,即数据和节点一一对应,
[……]阅读全文