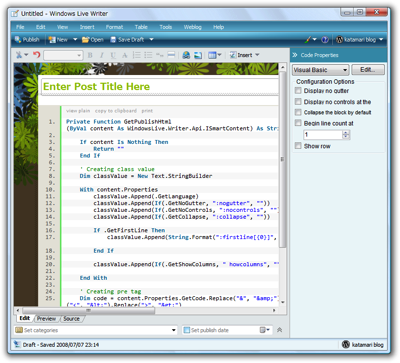
工作中大部分 Windows 上的软件我都可以在 Mac 上找到相应的替代品。我已经习惯使用 Windows Live Writer 来写博客了(有一个普遍的言论是,微软是一家没有品味的公司,但是也有一些可用性做得比较出色的软件,Windows Live Writer 就是其中之一),在 Mac 上我需要寻找这样的替代品。用客户端写博客比网页端有很多优势,比如网上的图片,截屏的图片,可以直接快捷键粘贴到博客中,再比如配合插件,可以很方便地实现我需要的代码高亮效果。
写博客的同学可以在这里下载到,代码高亮效果使用SyntaxHighlighter 插件完成:

如果你的博客是 WordPress,在服务端开启远程发布服务即可:

在 Mac 环境下,我尝试了三款它的替代品。一款是 PixelPump,界面友好,使用简单,用起来非常舒服。只可惜功能的定制性太差。
![]()
其实,对于代码高亮功能不支持,但是如果允许我自定义 tag,我也可以搞得定——对于任意代码,只要把它写入相应样式的 pre 标签内,就可以生成 SyntaxHighlight 脚本文件能够识别的代码高亮规则的格式:
<pre class="brush: javascript"> // code here </pre>
于是我换了一款:ecto。这款应用可以修正 HTML 格式上的错误,功能非常强大,只可惜,它对代码自作主张地去除空格或 tab 缩进的行为实在让我接受不了,只得放弃。如果你的 blog 中很少或者不需要贴代码,它是很好的选择。

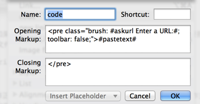
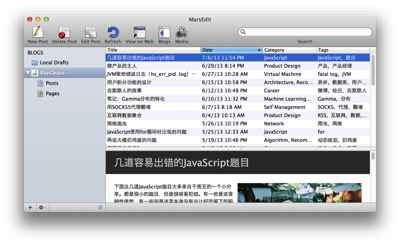
最后我确定使用的是 Mars Edit 3,收费的应用,但是上面提到的问题都没有了,用起来比较不错。自定义代码高亮的标签也可以做到:

不同的语言使用不同的代码刷子就可以了:
<pre class="brush: #askurl Enter a URL:#; toolbar: false;">#pastetext#</pre>
剪贴板中的代码就被贴上来了,代码刷子类型需要在提示的对话框中输入,例如 javascript。

文章未经特殊标明皆为本人原创,未经许可不得用于任何商业用途,转载请保持完整性并注明来源链接 《四火的唠叨》