 你可以认为我是一个极端的人,就像有许多人专注于自己的领域而不屑于其它“ 肤浅” 的工作范畴一样。比如我见过不少认为做 portal 没有技术含量的判定,做工程都是充满苦逼行为的言论,最近则还有那些“ 大数据” 崇拜者的疯狂吐槽…… 我的极端则有些不同,我的极端在于我认为绝大多数优秀的程序员,都要尝试多方面的事情。并不只有底层开发或者机器学习充满睿智的挑战,我做了几年网站,很难说这就是我最初的兴趣,虽然也在接触和学习其他的领域,但是依然觉得,做网站仍旧充满挑战,互联网真是一个奇葩充斥的地方。
你可以认为我是一个极端的人,就像有许多人专注于自己的领域而不屑于其它“ 肤浅” 的工作范畴一样。比如我见过不少认为做 portal 没有技术含量的判定,做工程都是充满苦逼行为的言论,最近则还有那些“ 大数据” 崇拜者的疯狂吐槽…… 我的极端则有些不同,我的极端在于我认为绝大多数优秀的程序员,都要尝试多方面的事情。并不只有底层开发或者机器学习充满睿智的挑战,我做了几年网站,很难说这就是我最初的兴趣,虽然也在接触和学习其他的领域,但是依然觉得,做网站仍旧充满挑战,互联网真是一个奇葩充斥的地方。
前端开发,则是这“ 多方面的事情” 中的一个重要方面。潜心尝试过的人兴许会有这样的体会,这是一片崭新的世界,无论是理念、技巧,都有一种新鲜的感觉。如果你还没有尝试过,相信我,它会丰富你的视野,至少在设计和编码上,你会有崭新的认识。
JavaScript 代码是存在诸多天生缺陷的,你可以找得到太多它的替代品和改进品。另一方面,它确实给了程序员很少的限制—— 如果你写过 perl 代码,你大概也深有体会,什么样的代码是自由的代码,什么样的代码是充满诗意的代码。与之相对的大概是语法严格的 Java 代码,就像老实、规矩的孩子,他不会带给你多少破坏性,但是也没法带给你丰盈的代码美感。但是 JavaScript 有 N 多类库,有足够活跃的语法自由度,有 eval 和 prototype,还有那些动态语言的特性,你可以写出许多飘逸的代码。
另一方面,代码的自由一定带来代码层面规划和解耦的艺术。如果代码还处在漫山遍野全局 var 和全局 function 的温饱阶段,那么肯定是无法感受到这一点的,而且在这个阶段也根本称不上会写 JavaScript 代码。有许多人说前端开发简单,如果只是把它理解成为“ 好上手”,或者说 alert 一个字符串,改变一个 div 的颜色,那它还真是太好学了。再加上 CSS 的方便和简陋性让它连编程语言都算不上,而 HTML 又是容错性非常强的标记语言,所以你可以很容易写出能看到效果的界面来。
写一个 UI 稍微复杂一点的产品代码,就会无比地感受到规划和解耦的力量。无论是 HTML、CSS 还是 JavaScript,变量或者对象都是极易被污染的,“ 模块化” 显得举足轻重。在 Java 的世界里,你的武器很少,包、类、加载器又在你无意识的时候把这些繁琐的模块化的工作轻易化简完成了。但是写前端代码的时候你发现需要自己去考虑了,比如页面的分块布局、CSS 的继承树、JavaScript 的绑定和匿名函数,还有那么多开源的库来帮助完成模块化。
前端开发还可以帮助你成为最懂产品的程序员。程序员容易陷入使用各种技术去纠结实现的泥潭,但是却忽略了清晰、合理的用户需求。你写的界面,是要去帮助用户解决问题的,无论是布局设计、配色还是行为回馈,都会始终帮助你专注于用户的实际操作。会写前端代码,可以帮助你容易地和用户沟通,快速地做出界面原型,这比多少页胶片都强。少招一点美工和 UI 设计师,试着自己去设计界面,自己去切图和写样式,这些事情并没有那么困难,更何况还有 Bootstrap 呢。:)
前端开发的过程中,你还可以感受到最快速的成就感和回馈。只需要一个浏览器,一个代码高亮的文本编辑器,好吧,也许你还需要一点帮助调试的小工具。这就足够了,不用纠结在编译执行的过程,等待着应用的重启,不住地咒骂环境部署的繁琐。现在,你可以专注到你的代码设计和编写上。
前端开发应当成为工程师工具包中重要的一项工具。中国的程序员普遍“engineering” 技巧丰富,学术领域显得差一些,但这并不代表工程技巧缺乏价值。举例来说,你可以做出任何有意思、有价值的东西,如果你会写前端代码,可以自己做网站,你就可以不需要别人帮助,自己完成整个端到端的过程,不管它是指你上线一个产品还是展示你的伟大成果。你真的可以独当一面。这也契合我所说的,程序员要做各方面的事情。
最后提醒一句,初涉前端开发,学习的材料很重要。就像 VB 会害了那些程序员新手一样(而且这一害就会影响很多年),前端的代码实在是太容易写烂掉了,需要筛选。
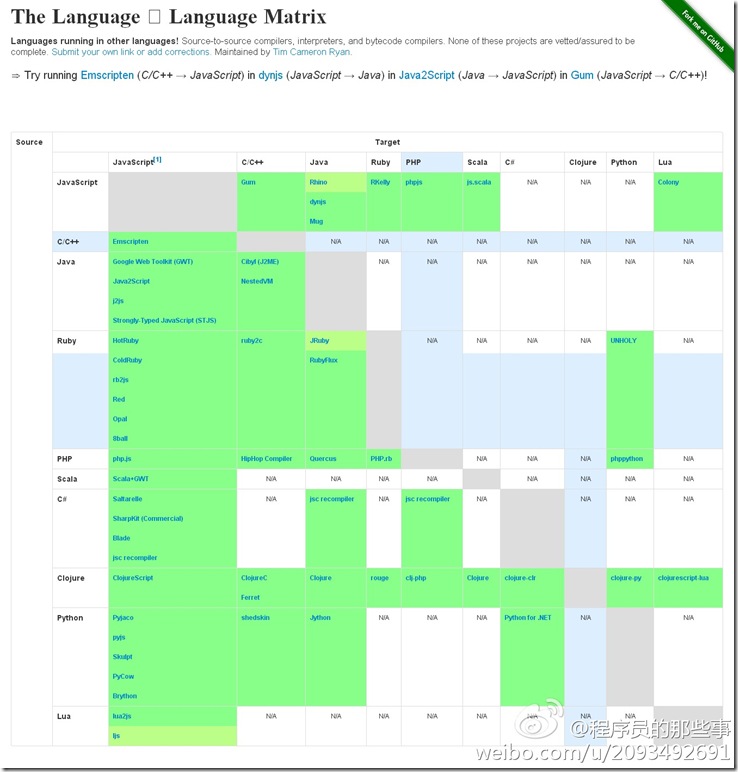
PS:看一看这个编程语言转换矩阵,就知道 JavaScript 有多大威力(图片来自微博 @程序员的那些事):
文章未经特殊标明皆为本人原创,未经许可不得用于任何商业用途,转载请保持完整性并注明来源链接 《四火的唠叨》

I actually found this more entritaening than James Joyce.
少招一点美工和 UI 设计师,试着自己去设计界面,自己去切图和写样式,这些事情并没有那么困难,更何况还有 Bootstrap 呢。从端到端的开发一个项目。
非常赞同,目前我的网站就是 这样做的
大部分的观点都同意,只要是程序员就该多学学其他领域的知识,精了一门语言,学习其他语言会简单的多~但是这句话,我却很不赞同,“ 少招一点美工和 UI 设计师,试着自己去设计界面,自己去切图和写样式,这些事情并没有那么困难,更何况还有 Bootstrap 呢。”, 可以自己去学切页面和写样式,但是自己去搞设计的适用场景有多大呢?专业的设计师没有几年的磨练根本不可能成就。还有 Bootstrap,它有它的适用场 景,但不是万能的,甚至它只满足了一小撮人的需求。真正的互联网是离不开任何一个岗位的:开发,前端,设计,产品,交互等等,只有这样的团队才能搞出伟大 的产品,而不是自己玩玩而已~~
认同的不是一点点
JS…, 刚开始学习, 你或许会和我一样恶心的要死, 但慢慢的你会发现它的神奇之处.
对前端与后台的交互能有更清楚的了解, 比如 RESTful
初涉前端开发,学习的材料很重要, 不知作者有没有可以推荐的经典教材?我是刚刚接触前端的新手。
w3cschool
对于进阶学习有没有一些不错网站或都书?
能否推荐一下呢?在此谢过博主…
有一本书叫《悟透 JavaScript》,还有一本《Web 前端开发修炼之道》
codecademy
正在学习前端相关的知识..HTML 基础开始.. 看到这篇文章学习了~
大家现在一提到云计算,海量数据分析就膜拜大神之类的。看到做 web 前端开发就觉得很逊。。。无语 ing
前端做好了也不容易,前端代码的需求量更大一些,需要经常的变动。而后端会相对稳定一些吧。
经常看您的文章,学到了很多,很受益,不介意在博客上推荐您的文章吧,表明出处的。加油!
虽然现在的工作主要是集中在服务器端开发,但是回想刚刚进入公司的时候正值新产品原型开发阶段,需要把美工的设计图转化成 html 静态页面(当然包括 CSS 和 Js 了)。其实后来发现不仅 JS 是面向对象,其实 CSS 也是类似(多用组合、少用继承),里面的门门道道太多了。我想说的是这段前端开发的经历确实对我后来转到服务器端开发以及规划和设计产品都是非常的非常有帮助!最后说到产品设计,程序员设计出的产品与美工的思路真的不大一样,当然不可否认从审美以及配色的角度看程序员确实要比美工差一些(但是这是可以补的),但是如果从如何设计出符合用户期望的产品来说,美工差的就不是一点半点了