 经常要访问一些工具网站,根据页面上特定的取值。这些行为其实完全可以被视作重复劳动,有机会被脚本或者插件的自动行为取代。iMacro 或者 Greasemonkey 都是做这件事的好工具,今天下午有时间,要不干脆写一个 Chrome 插件吧。
经常要访问一些工具网站,根据页面上特定的取值。这些行为其实完全可以被视作重复劳动,有机会被脚本或者插件的自动行为取代。iMacro 或者 Greasemonkey 都是做这件事的好工具,今天下午有时间,要不干脆写一个 Chrome 插件吧。
没有必要去 Google 什么教程,官方的文档已经非常详细,足够指导整个过程了。文档的质量非常好,又有很多例子,是很不错的示例。本质上,用到的技术还是 HTML、JavaScript 和 CSS。我不在这里说太多,推荐大家去浏览一下,即便不做插件开发这件事情,过一下文档也是有收获的。如果你想尽快上手,解决重复劳动的问题而已,对这种好似路边花花草草的小东西没有钻研的兴趣,那么不妨和我一样去接触它来解决问题:
- 下载上面的一个最简单的例子下来阅读;
- 过一下 API 目录列表,看看自己要解决的问题,估计哪几个 API 会用到;
- 打开这几个 API 的页面然后还是找里面的例子,照着写写甚至改改例子完成手里的功能。
这也是很多国外的书籍、文档和国内的最大的区别,国内的文章注重系统教学,但是我们阅读的很多国外的资料,特别是开源项目的文档很多都是从一个简单的例子开始的。对急性子来说,早点看到例子的反馈无疑会有成就感得多。
首先需要先写一个 manifest.json 文件,这个文件记录了这个插件的元信息,例如:
{
"manifest_version": 2,
"name": "One-click Kittens",
"description": "This extension demonstrates a browser action with kittens.",
"version": "1.0",
"permissions": [
"https://secure.flickr.com/"
],
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
}
}
上面也指定了插件的入口,可以是 html 文件,也可以是 js 文件。剩下的,问题就从做一个插件,变成了做一个 HTML 页面,或者是实现一段 js 脚本。
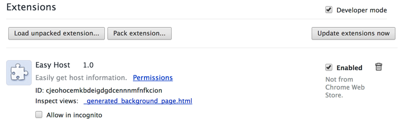
代码放入 Chrome 调试也很简单:

“Load unpacked extension” 加载自定义的插件文件夹就可以了,其中的”_generated_background_page.html” 可以看得到浏览器中执行的插件的页面和脚本,可以在里面打断点调试。在完成以后,”Pack extension” 可以把插件打包。
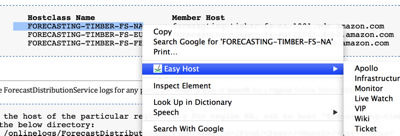
浏览器中的大部分可见元素,插件都可以定义行为和操作,比如书签、tab、window、cookie、history、event、菜单等等。所有这一切,都在一个叫做 chrome 的插件代码全局可见的对象中。以一段创建右键菜单的代码为例:
var id = chrome.contextMenus.create({
"title": type,
"parentId":parentId,
"contexts":["selection"],
"onclick": function(info, tab){
...
}
});
一眼即明。其中的 onclick 回调方法中,info 对象携带了这次菜单项点击的相关信息,例如 selectionText 是菜单项点击时鼠标选中的文本,还有 menuItemId 这个点击的菜单项的唯一 id,这个 id 很重要,是在菜单项创建的时候返回的标识;tab 则是所在 tab 页的信息,例如当前 tab 的 url 等等。
值得一提的是,还有一组特殊的 API 被称作 NPAPI,它甚至可以让插件调用编译好的 dll 文件,也可以与页面嵌入的 embed 对象通信,这就可以让浏览器根据插件来处理未知 embed 对象了。
文章未经特殊标明皆为本人原创,未经许可不得用于任何商业用途,转载请保持完整性并注明来源链接 《四火的唠叨》