好久没有写一点关于曼联的文字了,上次已经是 2019 年年初了,作为一名铁杆曼联球迷,这期间倒是一场比赛都没有落下过。我看比赛已经过了十多年前那样尽量看直播的阶段了,如今虽说一场不落,每一场却只看录播。老实说,对我来说这很舒服,我可以跳过那些没有营养的赛前、中场休息等等环节。
好久没有写一点关于曼联的文字了,上次已经是 2019 年年初了,作为一名铁杆曼联球迷,这期间倒是一场比赛都没有落下过。我看比赛已经过了十多年前那样尽量看直播的阶段了,如今虽说一场不落,每一场却只看录播。老实说,对我来说这很舒服,我可以跳过那些没有营养的赛前、中场休息等等环节。
这过去的一年里面,大家的目光和注意力都被疫情打击得面目全非的英超比赛形式给吸引了,譬如反复的延期,疯狂的赛程,以及缺失的场内观众。但是对于很多球队来说,这既是机会,也是挑战。我猜想今年暑期的转会市场,应该不会再有那些疯狂的转会大单了,疫情导致的球会损失将使得大家花钱都更谨小慎微。从长远来看,我决定这其实是好事,资本的力
[……]阅读全文





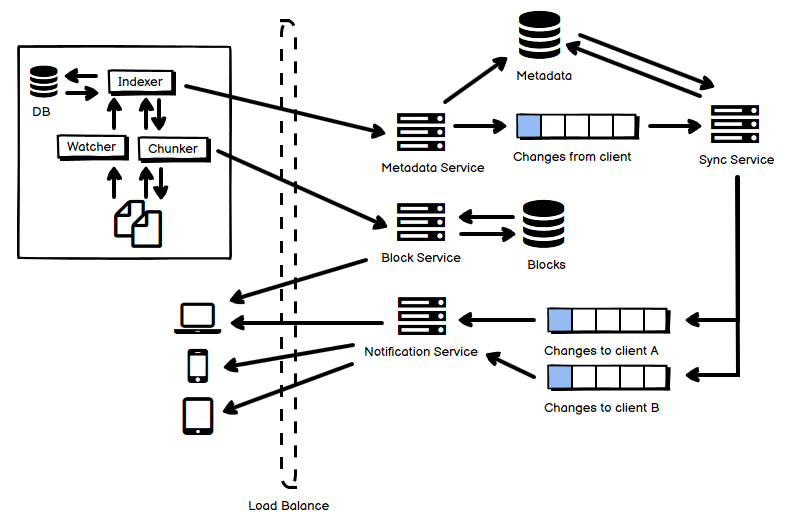
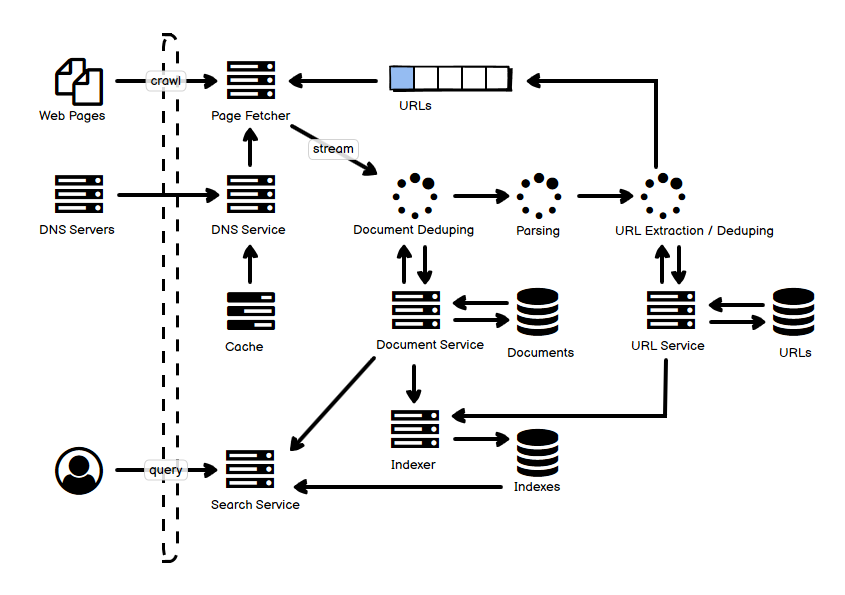
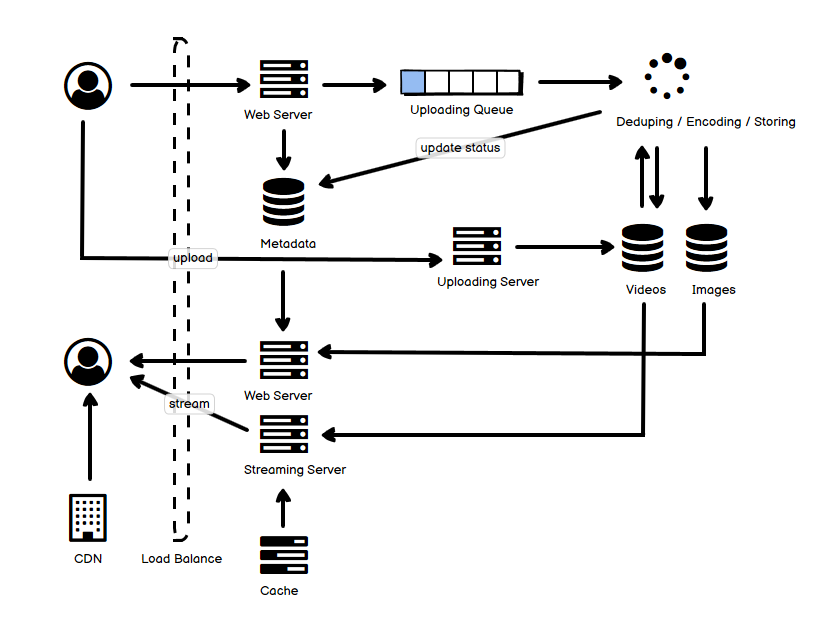
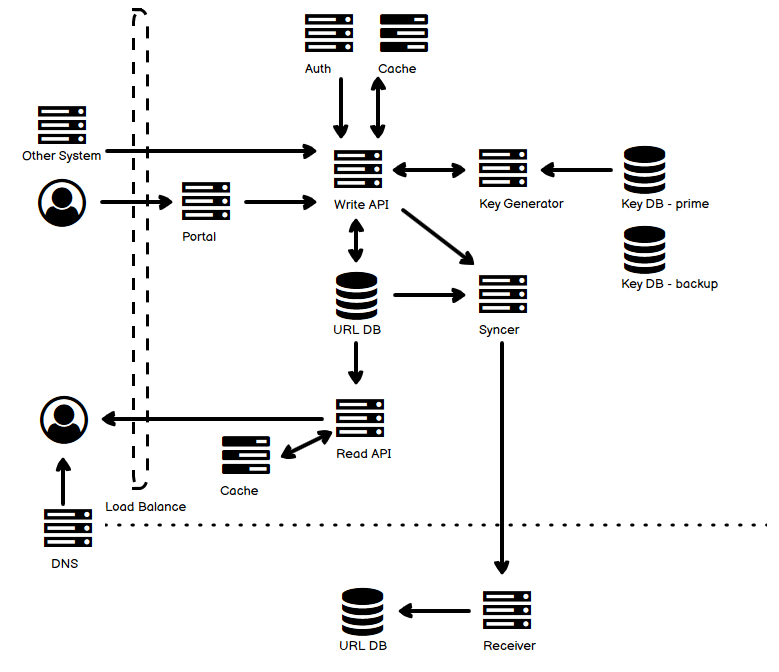
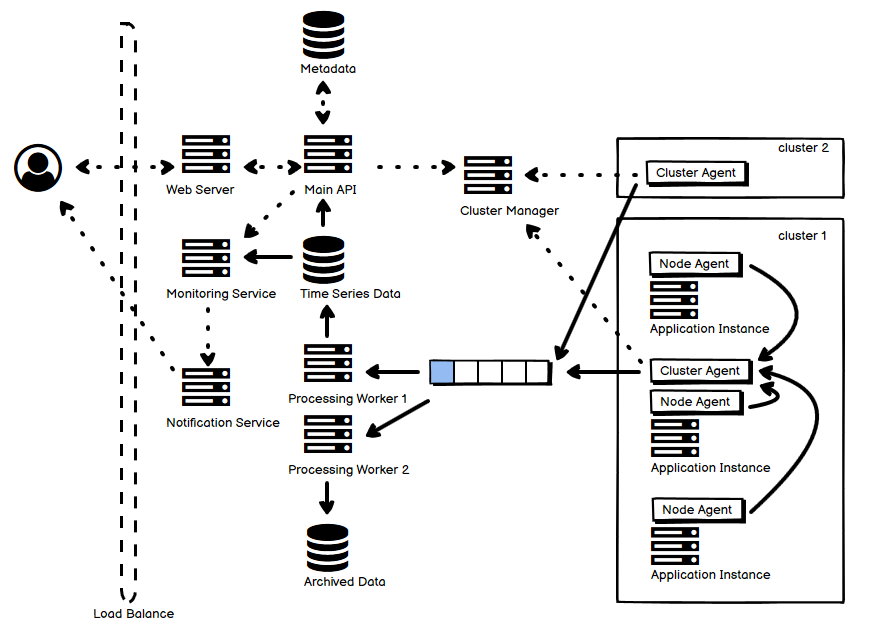
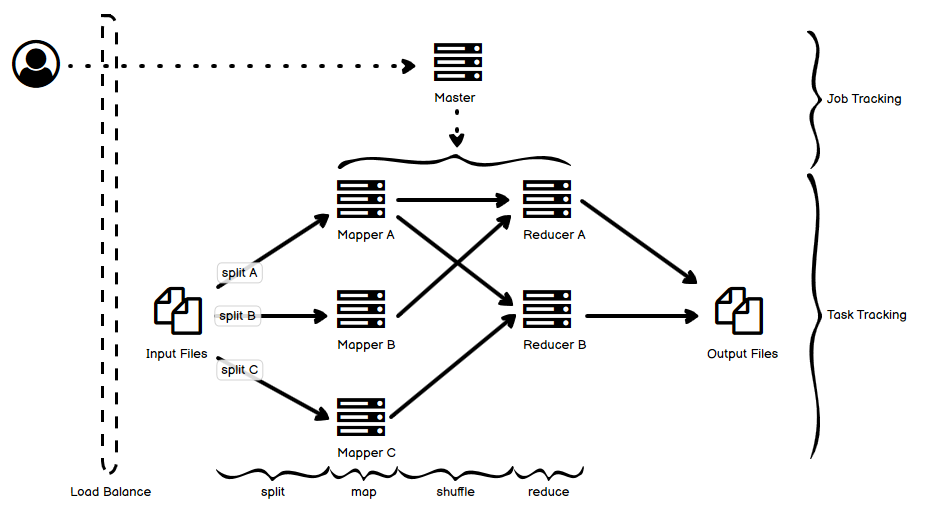
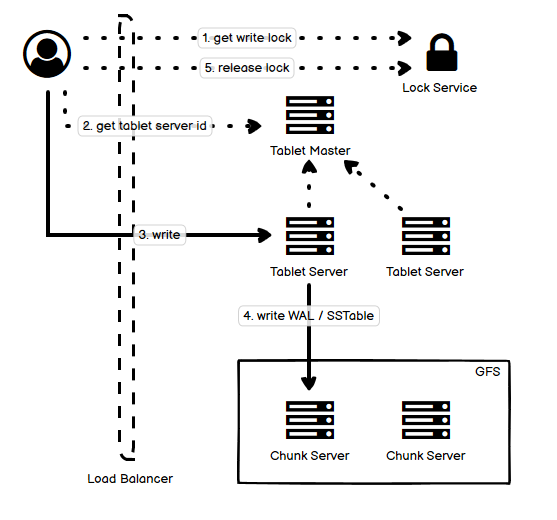
 如同我在第一篇文中说的那样,自己在学习各种各样分布式系统的过程中,做了一些笔记,也有自己的理解,把它们放到一起,用一张图选择最主要的部分来阐释,从我的角度来说,是能够帮助理解和记忆的。事实上,遇到的很多各种各样的分布式系统,绝大多数都逃不出那最常见的十几种,也就是说,逃不出这些 “套路” 和 “玩法”。这就是把它们整理成一
如同我在第一篇文中说的那样,自己在学习各种各样分布式系统的过程中,做了一些笔记,也有自己的理解,把它们放到一起,用一张图选择最主要的部分来阐释,从我的角度来说,是能够帮助理解和记忆的。事实上,遇到的很多各种各样的分布式系统,绝大多数都逃不出那最常见的十几种,也就是说,逃不出这些 “套路” 和 “玩法”。这就是把它们整理成一