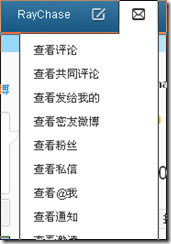
1. 不一致的按钮。有向下箭头是鼠标悬停的时候显示下拉菜单吧:
可是,右侧这样的普通按钮也会有悬停+显示下拉菜单的效果:
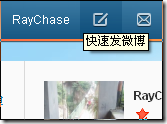
继续,新浪微博没有把这样的效果统一贯彻到底,发微博的按钮就容易误导用户悬停然后等待下拉菜单,结果怎么也等不来:
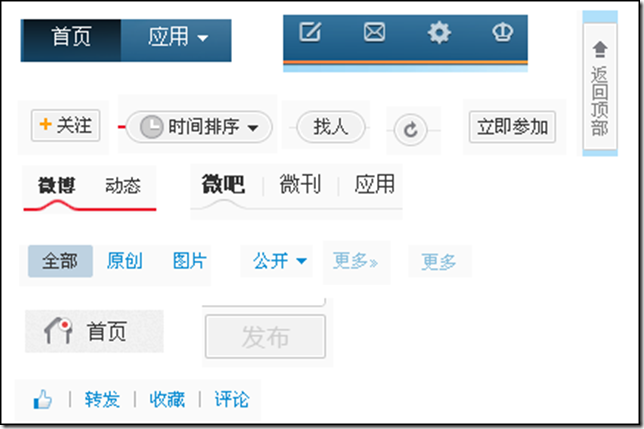
2. 右侧这样的 tab 页是鼠标悬停激活切换的:
但是到了正中的 tab 页,需要鼠标单击切换:
3. 按钮风格太多,不够直观简洁。总的来说,就如同淘宝和 Amazon 比较,如同微博和 Twitter 比较,国内许多网站更加本地化,风格偏重于陈列更多应用和功能,下面是一部分按钮的简单分类:
其中有一些不一致和冗余的地方。比如第四行,有两种 “更多” 按钮的风格。
分组的 “管理” 按钮设定为鼠标悬停展示,但是 “找人” 按钮却不是,不是很理解这种不一致设计的原因。
4. 点击 “评论” 以后展开评论列表,但是点击 “转发” 展示一个弹出层:
点击原微博的 “评论” 和 “转发”,却进入另一个页面。
每条微博左下角的时间显示是一个链接,链接的含义对于用户来说不够直观;“举报” 按钮是鼠标悬停在微博上才显示的,不是很理解为什么这样做。
另外,转发/评论树没办法清晰地展示出来,而且在转发的时候还可以随意修改被转发的信息,这似乎是信息伪造的硬伤……
5. 过多的提示、悬停提示,打扰用户阅读。比如这些:
而且下面的提示一出现,一个抖动,把微博往下推了 N 个像素,影响阅读:
不想大发牢骚,新浪微博还是很不错的。吹毛求疵,挑挑小毛病。
文章未经特殊标明皆为本人原创,未经许可不得用于任何商业用途,转载请保持完整性并注明来源链接 《四火的唠叨》








网速太慢了
我晕,原来您对 UI 设计也这么熟……
微博少了些对“ 极致” 的追求,好吧,其实大部分人也不在意这些。我想设计师应该引领人们体验优秀的设计,而不能一味迎合用户的口味。
“ 转发的时候还可以随意修改被转发的信息”,这个类似“ 民间锐推” 的形式有时候挺逗的,创造了不少笑话。